响应式开发框架-Bootstrap初识
阅读 (335)一、初识Bootstrap
-
框架
所谓框架,就是一套架构,它有一套比较完整的网页功能解决方案,而且控制权在框架本身,有预制样式库、组件和插件。使用者要按照框架所规定的某种规范进行开发。
-
说明
Bootstrap是世界最受欢迎的响应式、移动设备优先的门户和应用前端框架。它来自 Twitter(推特)。在其中,你将发现高质量的HTML、CSS以及JavaScript,使你的WEB工程项目变得简洁灵活,使得 Web 开发流程更加快捷。
Bootstrap 是一款 CSS/HTML 的框架库,目前最新版本是 V4.5;
它集成了各种常用的前端(HTML、CSS 和 JavaScript)组件库;
用于响应式前端布局,移动设备优先的 Web 项目开发;
所以,在学习 Bootstrap 之前需要有 HTML5 的学习基础;
中文网:http://www.bootcss.com/
官网:http://getbootstrap.com/

-
优点
标准化的html+css编码规范
提供了一套简洁、直观、强悍的组件
有自己的生态圈,不断的更新迭代
让开发更简单,提高了开发的效率
-
版本简介
2.x.x:停止维护,兼容性好,代码不够简洁,功能不够完善。
3.x.x:目前使用最多,稳定,但是放弃了IE6-IE7。对 IE8 支持但是界面效果不好,偏向用于开发响应式布局、移动设备优先的WEB 项目。
4.x.x:最新版
二、Bootstrap应用
-
说明
哪些网站使用了 Bootstrap?
下面介绍 3 个不同类型的国内网站,这些网站虽然鲜为人知,但分别从不同的侧面展示 Bootstrap 在开发中的应用效果。如果读者想了解更多的 Bootstrap 网站,可以浏览 http://www.youzhan.org/。
- 星巴克
网站地址是 https://www.starbucks.com.cn/。星巴克(Starbucks)是一家连锁咖啡公司的名称,网站比较独特,采用两栏的方式进行布局。
- 派悦坊
网站地址是 https://www.pantrysbest.com/。派悦坊是一个甜点网站。
- 悦合同
网站地址是 https://yuehetong.com/。悦合同是一个以司法大数据作为工具,致力于打造专业化的企业顾问服务的网站,页面整体效果大方、美观。
三、下载和目录结构
-
下载方式
中文地址:https://v4.bootcss.com/docs/getting-started/download/
-
CDN
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.4.1/dist/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@4.4.1/dist/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script> -
从官网上下载了压缩包:Bootstrap v4.4.1 -dist.zip;
Bootstrap 下载地址:https://v4.bootcss.com/
-
npm 安装
利用大部分流行的软件包管理器都可以将 Bootstrap 的 源文件 加入到任何项目中。无论软件包管理器是哪一个,Bootstrap 总是需要一个 Sass 编译器以及 Autoprefixer才能编译出与官方相同的文件。
https://v4.bootcss.com/docs/getting-started/download/
-
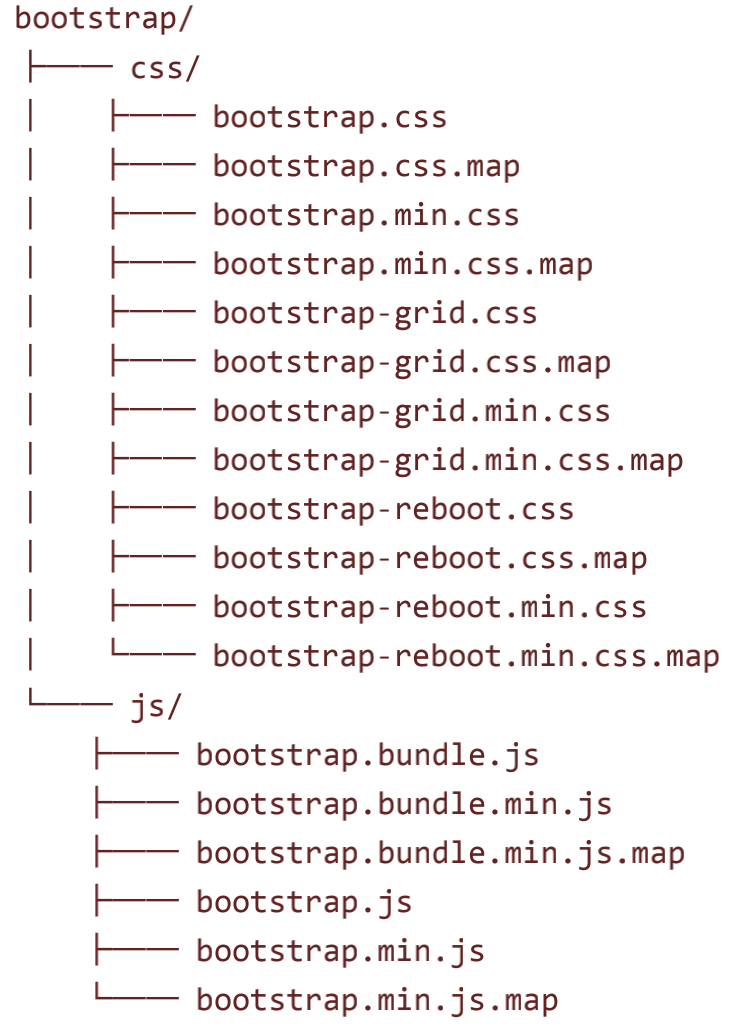
目录结构
解压后,有两个目录:css 和 js,以下是它的目录结构;

在上面的目录结构中,带 min 字样的是编译后的压缩版,可以用于生产部署环境, 不带 min 的可以用于开发调试环境;带 map 字样的是 CSS 地图查询文件,方便查询精确的 样式位置。
js 目录中没有 jquery 库文件,需要我们自行下载安装;
四、安装和测试
-
步骤
Bootstrap 使用四步曲:
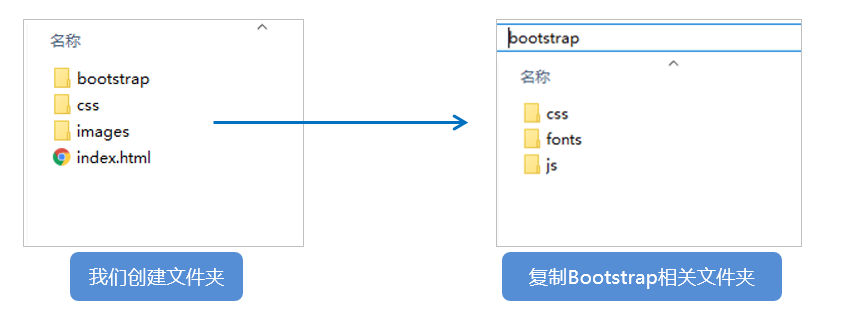
- 创建文件夹结构

-
创建 html 骨架结构
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!--多平台显示,自动响应,移动设备优先 --> <!-- width=device-width 表示宽度是设备屏幕的宽度。 initial-scale=1 表示初始的缩放比例。 shrink-to-fit=no 自动适应手机屏幕的宽度。--> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>第一个 Bootstrap</title> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="https://www.zutuanxue.com:8000//cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="https://www.zutuanxue.com:8000//cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <h1>你好,世界!</h1> 属性注解: width=device-width 表示宽度是设备屏幕的宽度。 initial-scale=1 表示初始的缩放比例。 shrink-to-fit=no 自动适应手机屏幕的宽度。 <!--引入 jQuery 文件 (necessary for Bootstrap's JavaScript plugins) --> <script src="//cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script> <!-- Include all compiled plugins (below), or include individual files as needed --> <script src="js/bootstrap.min.js"></script> </body> </html> -
引入相关样式文件
<!-- Bootstrap 核心样式-->
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
-
使用
直接拿Bootstrap 预先定义好的样式来使用
修改Bootstrap 原来的样式,注意权重问题
学好Bootstrap 的关键在于知道它定义了哪些样式,以及这些样式能实现什么样的效果

