BOM 介绍
阅读 (468)
分享
一、BOM对象简介
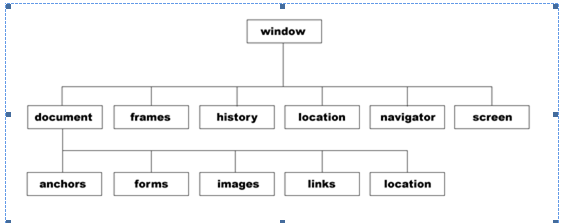
BOM:浏览器对象模型(Browser Object Model),是一个用于访问浏览器和计算机屏幕的对象集合。我们可以通过全局对象window来访问这些对象

console.log(window);
console.log(this);//正常情况下代表window
var num = 1;
console.log(num);
console.log(window.num);
console.log(window.document);
console.log(window.frames);
console.log(window.navigator);
console.log(window.screen);
console.log(window.location);
console.log(window.history);
-
window.document
是一个BOM对象,表示的是当前所载入的文档(即页面),但它的方法和属性同时也属于DOM对象所涵盖的范围
-
window.frames
是当前页面中所有框架的集合
-
window.navigator
用于反应浏览器及其功能信息的对象
-
window.screen
提供浏览器以外的环境信息
-
window.location
管理浏览器头部
属性或方法 功能 href 控制浏览器地址栏的内容 reload() 刷新页面 reload(true) 刷新页面,不带缓存 assign() 加载新的页面 replace() 加载新的页面(注意:不会再浏览器的历史记录表中留下记录) -
window.history
管理历史记录
属性或方法 功能 window.history.length 获取历史记录的长度 back() 上一页 forward() 下一页 go(num) num<0时,跳转到自己后方的第num个记录。num>0时,跳转自己前方的第num个记录
二、简单使用BOM对象
bom.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>BOM简单使用</title> </head> <body style="background-color: red"> <input type="text" name="abc"> <button onclick="func()">跳转到绿页面</button> <button onclick="refresh()">刷新红页面</button> <button onclick="ass()">加载绿页面</button> <button onclick="backPage()">上一页</button> <button onclick="forwardPage()">下一页</button> <button onclick="goPage()">go到黄界面</button> <script type="text/javascript"> function func() { window.location.href = "greenWindow.html"; } function refresh() { window.location.reload(); } function ass() { window.location.assign("greenWindow.html"); //window.location.replase("greenWindow.html"); } console.log("window.history.length = " + window.history.length); //上一页 function backPage() { window.history.back(); } //下一页 function forwardPage() { window.history.forward(); } // function goPage() { window.history.go(2); } </script> </body> </html>
greenWindow.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>BOM简单使用</title>
</head>
<body style="background-color: green">
<button onclick="func()">跳转到黄页面</button>
<button onclick="backPage()">上一页</button>
<button onclick="forwardPage()">下一页</button>
<script type="text/javascript">
function func() {
window.location.href = "yellowWindow.html";
}
function backPage() {
window.history.back();
}
function forwardPage() {
window.history.forward();
}
</script>
</body>
</html>
yellowWindow.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>BOM简单使用</title>
</head>
<body style="background-color: yellow">
<button onclick="func()">回到红页面</button>
<script type="text/javascript">
function func() {
window.history.go(-2);
}
</script>
</body>
</html>
需要
登录
才可以提问哦
:

