HTML标签-表格标签
阅读 (356)
分享
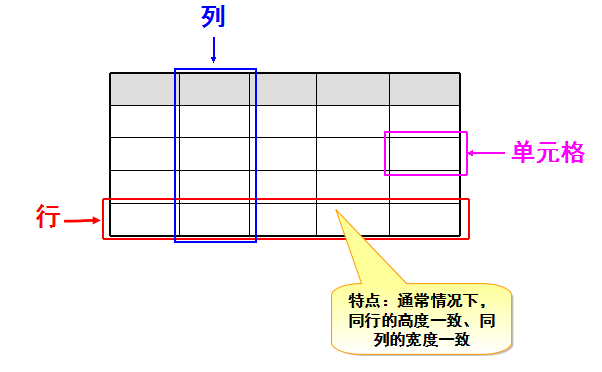
表格是页面中常见的一中标签,通常是用来数据展示的,而不是用来布局。
一、创建表格
-
语法
<table> <tr> <td>单元格内的文字</td> ... </tr> ... </table> -
说明
-
table 标签:定义一个表
-
tr 标签:定义表格中的一行,必须嵌套在table标签中,有几对
,表示表格有几行 -
td 标签:定义表格中的单元格,必须嵌套在
标签中,一对 ,就表示该行中有多少列(或多少个单元格) 
-
-
示例

-
注意
-
中只能嵌套 -
标签,就像一个容器,可以容纳所有的元素
-
表格属性
设置表格的外观样式

表头标签
-
说明
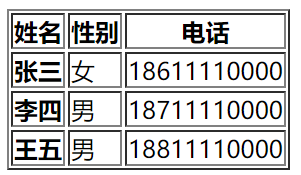
表头一般位于表格的第一行或第一列,其文本加粗居中,如下图所示,即为设置了表头的表格。设置表头非常简单,只需用表头标签<th></th>替代相应的单元格标签<td></td>即可
-
示例

-
代码
<table border=1> <tr> <th>姓名</th> <th>性别</th> <th>电话</th> </tr> <tr> <th>张三</th> <td>女</td> <td>18611110000</td> </tr> <tr> <th>李四</th> <td>男</td> <td>18711110000</td> </tr> <tr> <th>王五</th> <td>男</td> <td>18811110000</td> </tr> </table>
标题标签
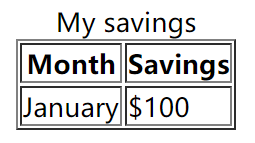
表格标题标签,为表格添加标题,跟随表格的位置而移动。设置标题,我们用的是caption标签。
-
语法
<table border="1"> <caption style="text-align:left">My savings</caption> <tr> <th>Month</th> <th>Savings</th> </tr> <tr> <td>January</td> <td>$100</td> </tr> </table> -
说明
将标题定位在表格的左|右|上|下位置。
-
示例

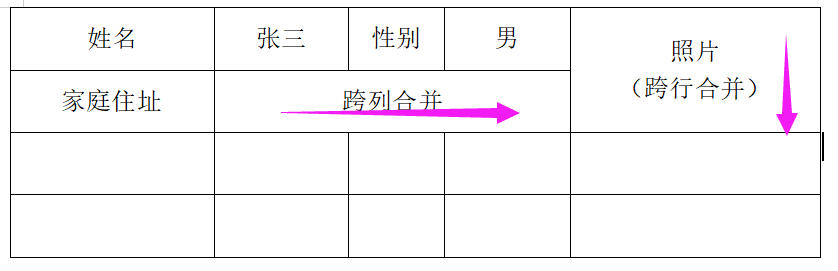
合并单元格(重点)
-
分类
跨行合并 rowspan=“合并单元格的个数”
跨列合并 colspan=“合并单元格的个数”
-
合并顺序:先上后下,先左后右

-
代码
| 姓名 | 张三 | 性别 | 李四 | 照片 |
| 家庭住址 | 张三 | 性别 | 李四 | 照片 |
-
合并方法:
(1)先确定是跨行还是跨列合并
(2)根据先上后下,先左后右的原则,找到目标单元格,写上合并方式(rowspan/colspan)和要合并的单元格数量
(3)删除多余的单元格
表格结构划分(了解)
表格的结构划分,使用thead、tbody 、tfoot 三种标签
-
说明
标签用于组合 HTML 表格的表头内容 元素应该与和元素结合起来使用,用来规定表格的各个部分(表头、主体、页脚)语法
<table border="1"> <thead> <tr> <th>Month</th> <th>Savings</th> </tr> </thead> <tfoot> <tr> <td>Sum</td> <td>$180</td> </tr> </tfoot> <tbody> <tr> <td>January</td> <td>$100</td> </tr> <tr> <td>February</td> <td>$80</td> </tr> </tbody> </table>提示
(1) 元素内部必须包含一个或者多个
标签。 (2) thead, tbody, 和 tfoot 元素默认不会影响表格的布局。用途主要是可以使用 CSS 来为这些元素定义样式,从而改变表格的外观。
需要 登录 才可以提问哦:

