HTML5新特性
阅读 (416)
分享
一、HTML5简介
HTML5是HTML最新的修订版本,2014年10月由万维网联盟(W3C)完成标准制定。作为新HTML语言,具有新的元素、属性和作为。简单理解,就是对以前的的HTML做了一些新的变化,旧的内容删减,新的特性的添加,更适合炫酷网页和移动端的开发。HTML5的设计目的是为了在移动设备上支持多媒体。
HTML5 仍处于完善之中。然而,大部分现代浏览器已经具备了某些 HTML5 支持。
广义上的HTML5包括 HTML5本身+CSS3+JavaScript。
二、新增特性
- 语义特性
- 设备兼容特性
- 本地存储特性
- 网页多媒体特性
- 三维、图形及特效特性
还有一些新的H5特性,比如canvas、svg、拖放、地理位置、web存储、 Web SQL、应用程序存储、Web Workers、WebSocket等,需要Javascript的配合,我们会在后面学完JavaScript之后,给大家讲解。现阶段,我们主要讲解H5添加的新标签特性。
三、文档类型设定
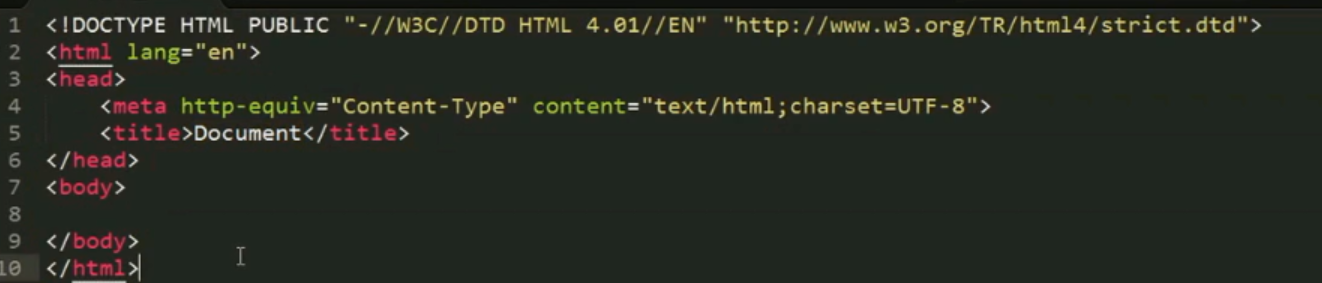
- HTML4

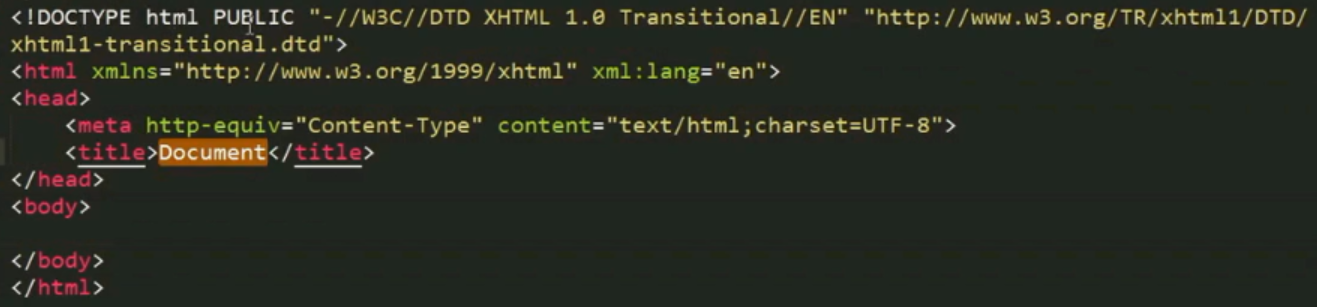
- XHTML

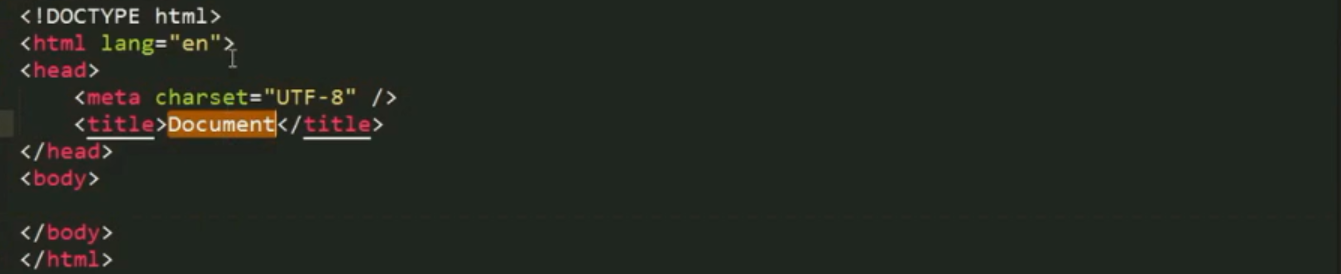
- HTML5 html:5 或者!

四、字符设定
-
说明
字符设定<meta http-equiv="charset" content="utf-8">HTML与XHTML中建议这样去写 <meta charset="utf-8">HTML5的标签中建议这样去写
需要
登录
才可以提问哦
:

