CSS3新特性-过渡
阅读 (397)
分享
-
说明
过渡(transition)是CSS3中具有颠覆性的特征之一,我们可以在不使用 Flash 动画或 JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。
帧动画:通过一帧一帧的画面按照固定顺序和速度播放。如电影胶片

在CSS3里使用transition可以实现补间动画(过渡效果),并且当前元素只要有“属性”发生变化时即存在两种状态(我们用A和B代指),就可以实现平滑的过渡,为了方便演示采用hover切换两种状态,但是并不仅仅局限于hover状态来实现过渡。
-
语法
transition: 要过渡的属性 花费时间 运动曲线 何时开始; 如果有多组属性变化,还是用逗号隔开。属性 描述 transition 简写属性,在一个属性中设置四个过渡属性。 transition-property 规定应用过渡的 CSS 属性的名称 transition-duration 过渡效果持续时间,默认是 0,单位是m,ms transition-timing-function 规定过渡效果的时间曲线,默认是 “ease” transition-delay 规定过渡效果何时开始,默认是 0,立马开始 如果想要所有的属性都变化过渡, 写一个all 就可以
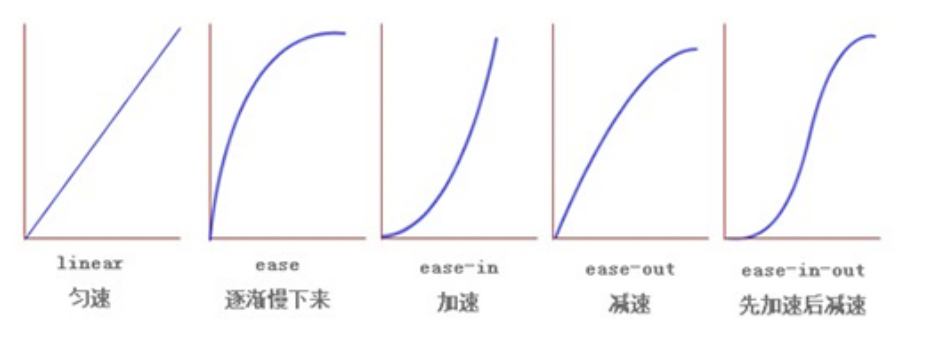
运动曲线示意图:

div {
width: 200px;
height: 100px;
background-color: pink;
/*transition:要过渡属性 花费时间 运动曲线 何时开始; */
transition: width 0.6s ease 0s, height 0.3s ease-in 1s;
/* transtion 过渡的意思 这句话写到div里面而不是 hover里面 */
transition: all 0.6s;/* 所有属性都变化用all,后面俩个属性可以省略 */
}
div:hover { /* 鼠标经过盒子,我们的宽度变为400 */
width: 600px;
height: 300px
}
需要
登录
才可以提问哦
:

