JavaScript初识
阅读 (425)一、Javascript介绍
-
什么是javascript(script脚本)
弱类型语言,是一种基于对象和事件驱动并具有安全性能的脚本语言
基于对象:基于对象的编程语言没有提供象抽象、继承、重载等有关面向对象语言的许多功能。而是把其它语言所创建的复杂对象统一起来,从而形成一个非常强大的对象系统。基于对象的编程语言还是具有一些面向对象的基本特征。它可以根据需要创建自己的对象,从而进一步扩大语言的应用范围,增强编写功能强大的Web文档
事件驱动:鼠标点击、键盘输入等启动预先设置的相应动作
脚本语言:不需要通过服务器来执行的属于前台的语言
-
JavaScript现在的应用场景
JavaScript 发展到现在几乎无所不能。
- 网页特效
- 服务端开发(Node.js)
- 命令行工具(Node.js)
- 桌面程序(Electron)
- App(Cordova)
- 控制硬件-物联网(Ruff)
- 游戏开发(cocos2d-js)
-
JavaScript与Java
尽管名字中有Java,但是JavaScript和Java几乎没有什么共同点。Java是一种全功能的编程语言,是由Sun公司开发和推广的。Java是C和C++编程语言之后的又一种主流语言,程序员可以使用它创建完整的应用程序和控制消费电子设备。与其他语言不同,Java宣称具有跨平台兼容性;也就是说,程序员应该能够编写出可以在所有种类的机器上运行的Java程序,无论机器运行的是Windows、Mac OS X还是任何风格的UNIX。但实际上,Java不总是能够实现这个梦想,因为Sun和微软公司在这种语言的发展方向方面有很大的分歧。微软公司首先试图以自己的方式将Java集成到Windows中(Sun认为,这种方式使Java在Windows上以一种方式工作,而在其他机器上以另一种方式工作,从而破坏了Java的跨平台兼容性);随后,微软公司从Windows中完全去除了Sun的Java,而创建了自己的类Java语言:C#。经过两公司之间的一轮诉讼之后,Sun占据了上风,现在可以在Windows(或Linux)上安装Sun的最新Java版本(http://www.java.com/getjava/)。Mac OS X操作系统在安装时会附带Java
-
Javascript特点
- 基于对象
- 跨平台
- 改善用户体验
- 动态性
-
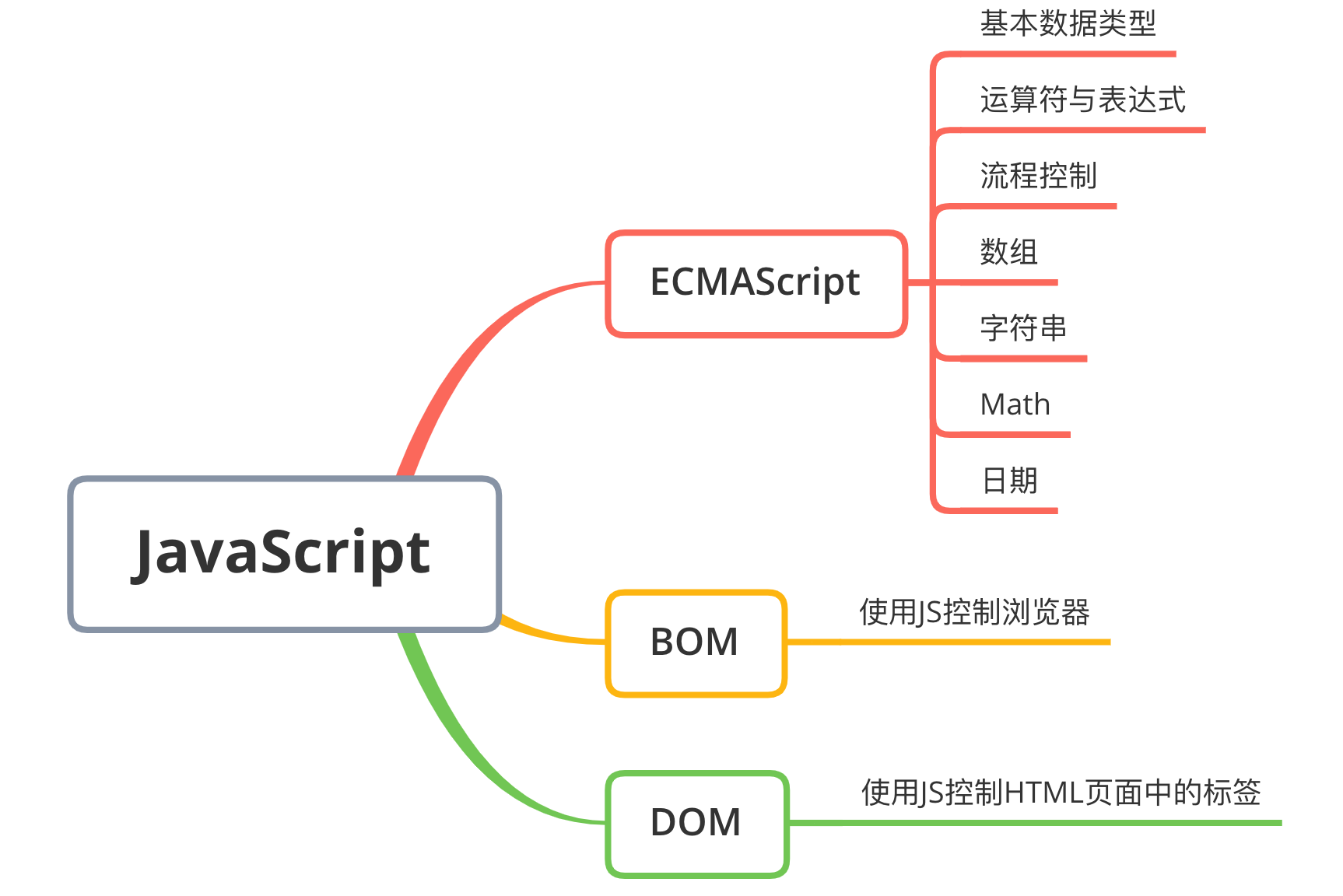
Javascript组成

-
核心(ECMAScript)—— JavaScript的核心ECMAScript描述了该语言的语法和基本对象
-
文档对象模型(DOM)—— DOM描述了处理网页内容的方法和接口
-
浏览器对象模型(BOM)—— BOM描述了与浏览器进行交互的方法和接口
-
Javascript历史
大概在1992年,一家称作Nombas的公司开始开发一种叫做C–(C-minus-minus,简称Cmm)的嵌入式脚本语言。 Cmm背后的理念很简单:一个足够强大可以替代宏操作(macro)的脚本语言,同时保持与C(和C++)中够的相似性,以便开发人员能很快学会。 这个脚本语言捆绑在一个叫做CEnvi的共享软件产品中,它首次向开发人员展示了这种语言的威力。 Nombas最终把Cmm的名字改成了ScripEase。原因是后面的部分(mm)听起来过于“消极”,同时字母C“令人害怕”。 现在ScriptEase已经成为了Nombas产品背后的主要驱动力。 当Netscape Navigator崭露头角时,Nombas开发了个可以嵌入网页中的CEnvi的版本。 这些早期的试验称为Espresso Page(浓咖啡般的页面),它们代表了每个在万维网上使用的客户端脚本语言。 而Nombas丝毫没有料到它的理念将会成为因特网的一块重要基石
当网上冲浪越来越流行时,对于开发客户端脚本的需求也逐渐增大。此时,大部分因特网用户还仅仅通过28.8kbit/s的调制解调器来连接到网络,即便这时网页已经不断地变得更大和更复杂。而更加加剧用户痛苦的是,仅仅为了简单的表单有效性验证,就要与服务器端进行多次的往返交互。设想一下,用户填完一个表单,点击提交按钮,等待了30秒钟的处理后,看到的却是一条告诉你忘记填写一个必要的字段。那时正处于技术革新最前沿的Netscape,开始认真考虑一种开发客户端脚本语言来解决简单的处理问题
当时工作于Netscape的Brendan Eich,开始着手为即将在1995年发行的Netscape Navigator 2.0开发一个称之为LiveScript的脚本语言,当时的目的是同时在浏览器和服务器(本来要叫它LiveWire的)端使用它。Netscape与Sun公司联手及时完成LiveScript实现。就在Netscape Navigator 2.0即将正式发布前,Netscape将其更名为JavaScript,目的是为了利用Java这个因特网时髦词汇。Netspace的赌注最终得到回报,JavaScript从此变成了因特网的必备组件
因为JavaScript 1.0如此成功,Netscape在Netscape Navigator 3.0中发布了1.1版。恰巧那个时候,微软决定进军浏览器,发布了IE 3.0 并搭载了一个JavaScript的克隆版,叫做JScript(这样命名是为了避免与Netscape潜在的许可纠纷)。微软步入Web浏览器领域的这重要一步虽然令其声名狼藉,但也成为JavaScript语言发展过程中的重要一步
在微软进入后,有3种不同的JavaScript版本同时存在:Netscape Navigator 3.0中的JavaScript、IE中的JScript以及CEnvi中的ScriptEase。与C和其他编程语言不同的是,JavaScript并没有一个标准来统一其语法或特性,而这3种不同的版本恰恰突出了这个问题。随着业界担心的增加,这个语言标准化显然已经势在必行
1997年,JavaScript 1.1作为一个草案提交给欧洲计算机制造商协会(ECMA)。第39技术委员会(TC39)被委派来“标准化一个通用、跨平台、中立于厂商的脚本语言的语法和语义”(http://www.ecma-international.org/memento/TC39.htm)。由来自Netscape、Sun、微软、Borland和其他一些对脚本编程感兴趣的公司的程序员组成的TC39锤炼出了ECMA-262,该标准定义了叫做ECMAScript的全新脚本语言
在接下来的几年里,国际标准化组织及国际电工委员会(ISO/IEC)也采纳ECMAScript作为标准(ISO/IEC-16262)。从此,Web浏览器就开始努力(虽然有着不同程度的成功和失败)将ECMAScript作为JavaScript实现的基础
尽管ECMAScript是一个重要的标准,但它并不是JavaScript唯一的部分,当然,也不是唯一被标准化的部分
-
Javascript基本思想
- 网页都是由一个一个对象(如标签对象或元素)构成的
- 对象都能够被js操作(改变状态)
- 我们通过js程序能决定怎么操作(改变状态)
-
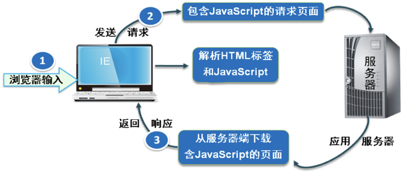
JavaScript工作原理

- 客户端请求某个网页,即我们在上网时在地址栏中输入某个网址,
例如:http://xxx.xxx.com/index.html,浏览器接收到网址之后,
向远程web服务器发送请求报文 - web服务器响应请求,web服务器找到请求的页面“index.html”,
并将整个页面包含javascript的脚本代码作为相应内容,发送回客户端机器 - 客户端浏览器解释并执行带JS脚本的代码,客户端浏览器打开回应的网页文件
“index.html”内容,从上往下逐行读取并显示其中的html或者脚本 代码,
根据解析完成的HTML标签完成相应的动作(如:如果遇到IMG、SRC等时,
向服务器进一步请求相应资源。)脚本是从服务器端下载到客户端,
然后 在客户端进行的,即不占用服务器端的资源,因此通过客户端脚本,
客户端分担了服务器的的任务,大大的减轻了服务器的压力,
从而间接地提升了服务器的性能
二、常用工具介绍
-
开发工具
- sublime text3

- vscode

- webstorm

- HBuilder

-
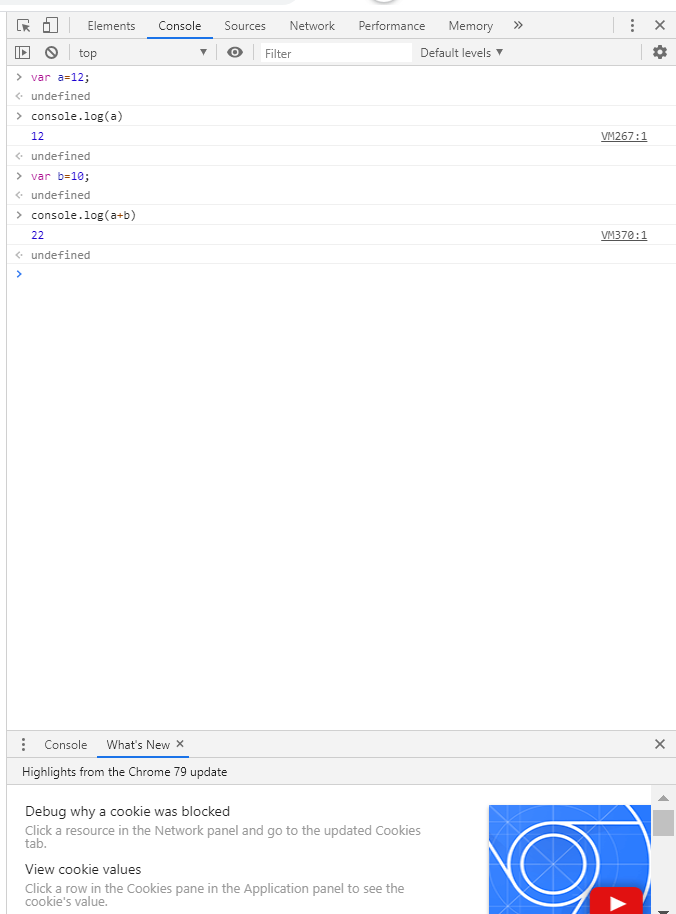
调试工具
谷歌浏览器
windows中 F12 打开开发人员调试工具